一.为什么搭建Vue-Cli
(1).传统的前端项目结构:
一个项目中有许多html文件,每一个html文件都是相互独立的,
如果需要在页面中导入一些外部依赖的组件,就需要在每一个html文件中都需要导入,非常麻烦
(2).现在的前端项目架构
在一个node环境中构建项目,node(前端开发环境)类似于后端的maven
前端改变为单页面架构(一个项目中只有一个html)
二.node.js安装
(1).下载
Node.js — Download Node.js®
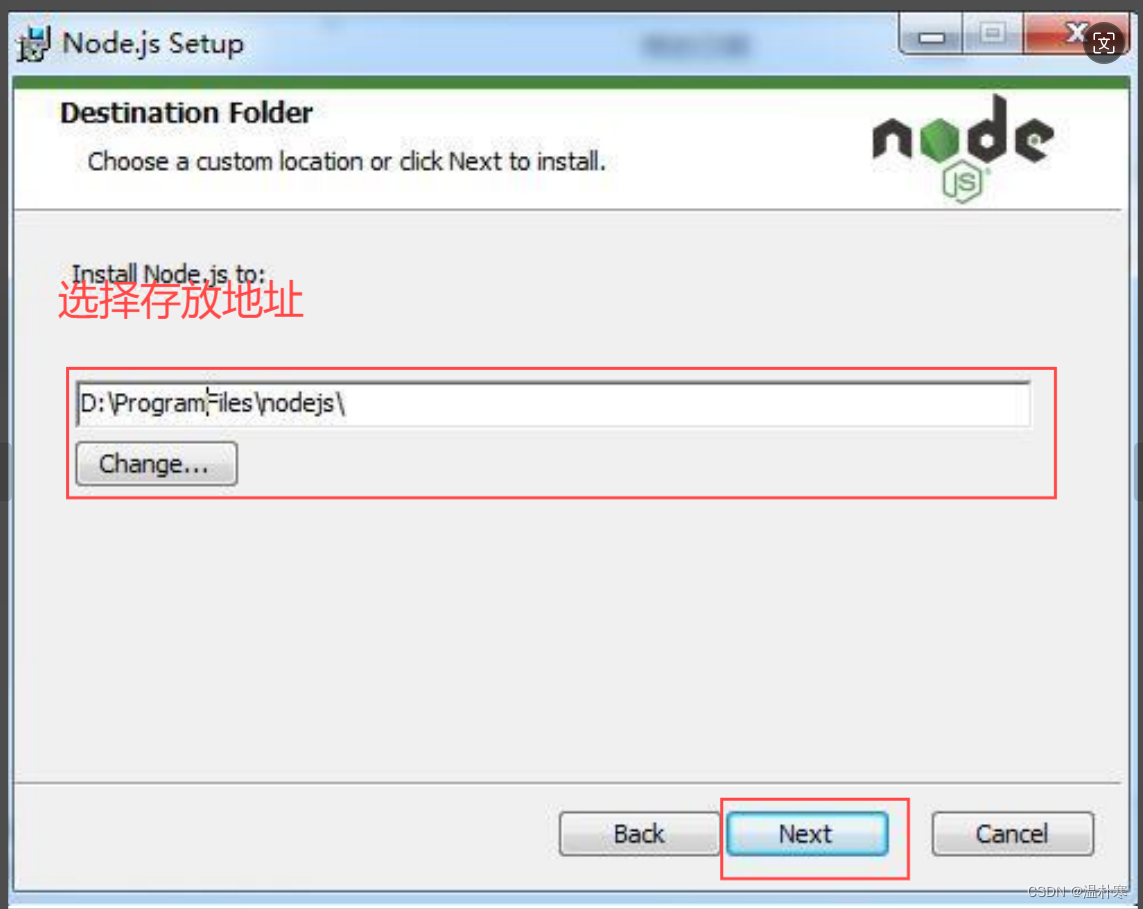
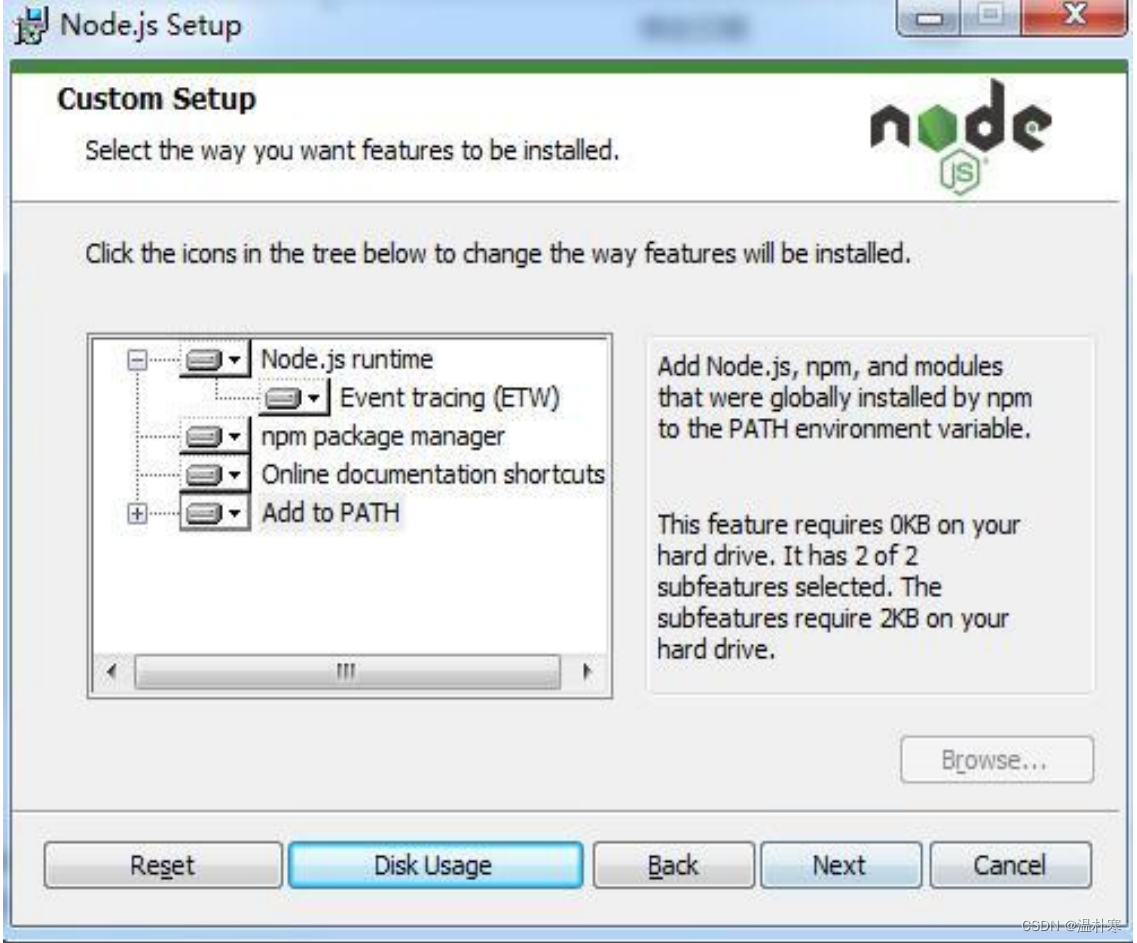
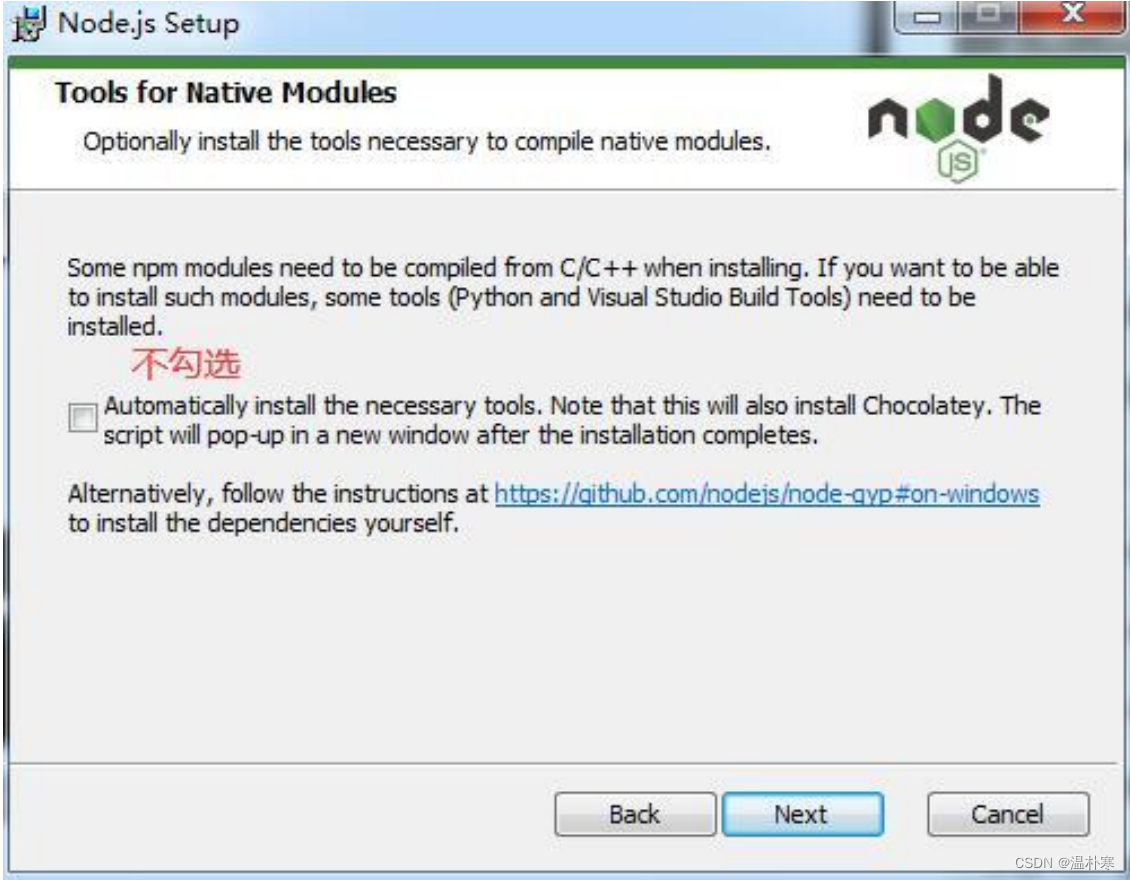
(2).安装






安装成功
(3).测试

三.Vue-Cli搭建
(1).什么是 Vue.js Vue
是一套用于构建用户界面的渐进式框架。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 Vue.js 是前端的主流框架之一,和 Angular.js、React.js 一起,并成为前端三 大主流框架!
https://v2.cn.vuejs.org/
(2).Vue.js 优点
1.体积小
2.更高的运行效率
3.双向数据绑定,简化 Dom 操作 通过 MVVM 思想实现数据的双向绑定,MVVM 就是将其中的 View 的 状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。
4 生态丰富、学习成本低 市场上拥有大量成熟、稳定的基于 vue.js 的 ui 框架、常用组件!
四.Vue-cli搭建
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义 好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个 骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
需要的环境
Node.js 简单的说 Node.js 是一个前端 js 运行环境或者说是一个 JS 语言解释器。
npm npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。npm 是 JavaScript 的包管理工具,也是世界上最大的软件注册表。
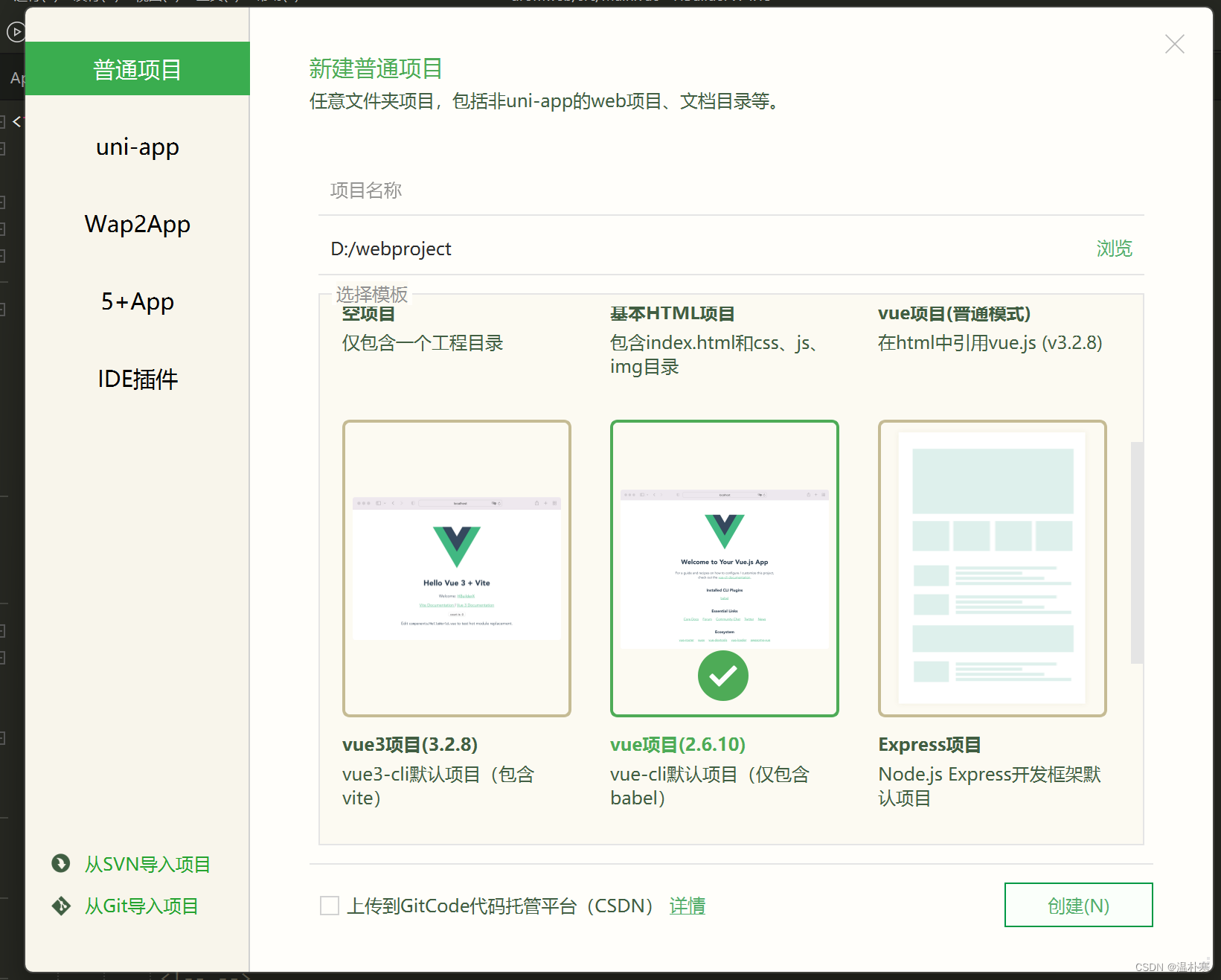
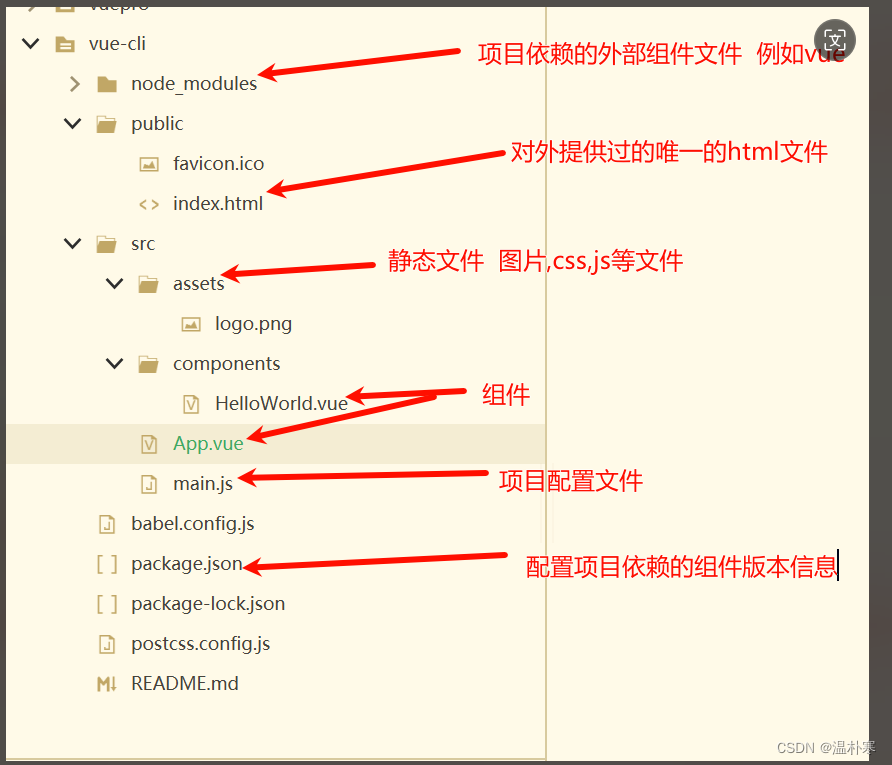
使用 HbuilderX 快速搭建一个 vue-cli 项目


出现这个表示创建成功

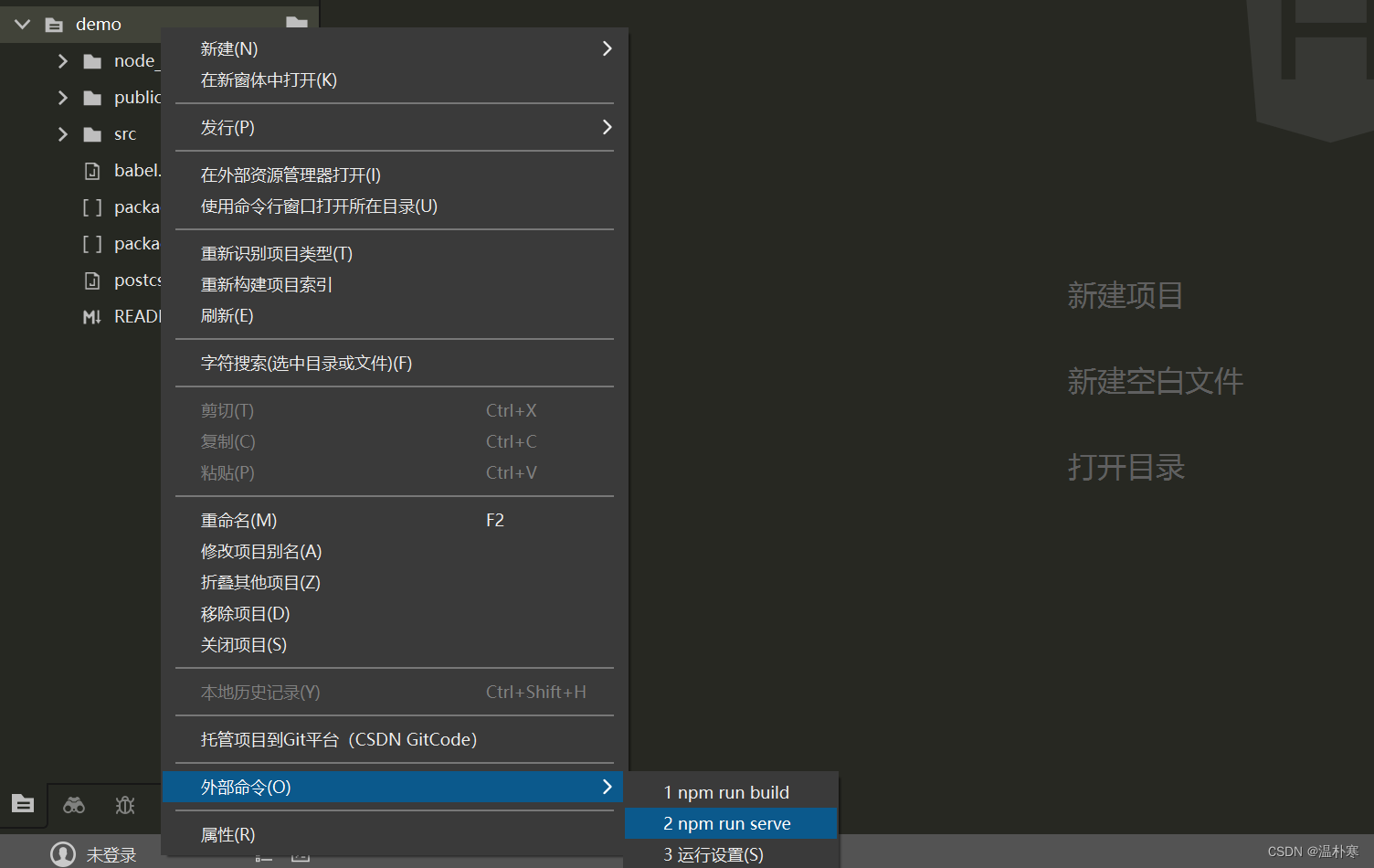
点击npm run server

或者在终端输入指令

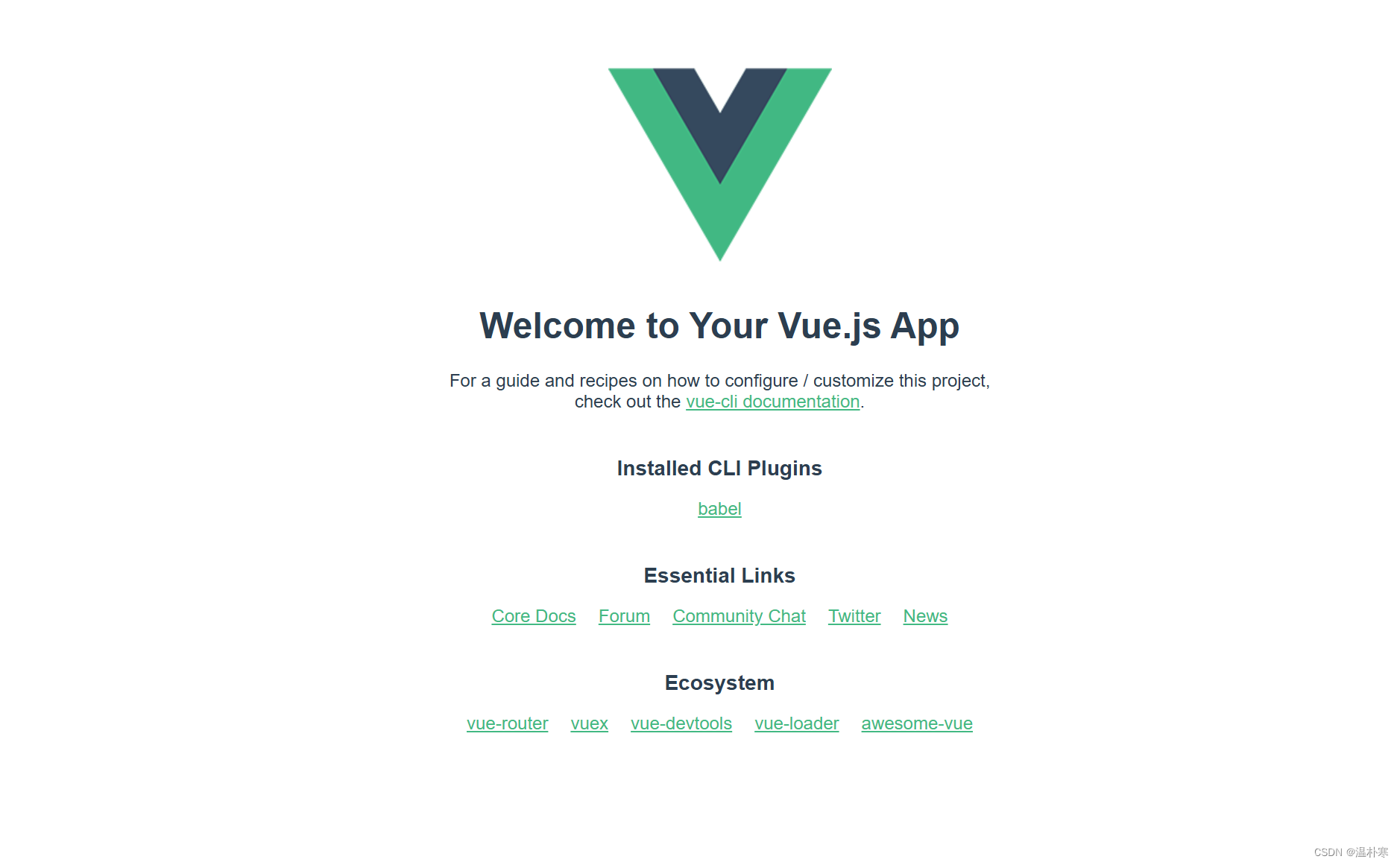
 创建成功
创建成功



安装组件路由
vue router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建 单页面应用变得易如反掌。
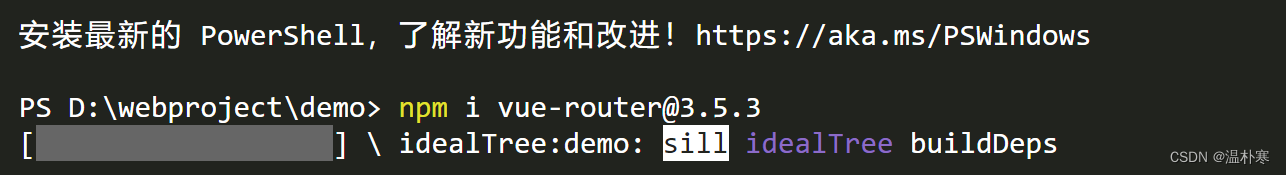
打开命令行工具,进入你的项目目录,输入下面命令。
npm i vue-router@3.5.3

搭建步骤:
1. 创建 router 目录
创建 index.js 文件,在其中配置路由
import Vue from 'vue'; import router from 'vue-router'; /* 导入路由 */
import login from '../views/login'; /* 导入其他组件 */
import content from '../components/content'; /* 导入其他组件 */
Vue.use(router) /* 定义组件路由 */
var rout = new router({
routes: [ { path: '/index', name: 'index', component: index },
{ path: '/content', component: content } ] }); //导出路由对象
export default rout;
2.使用路由 首页 内容
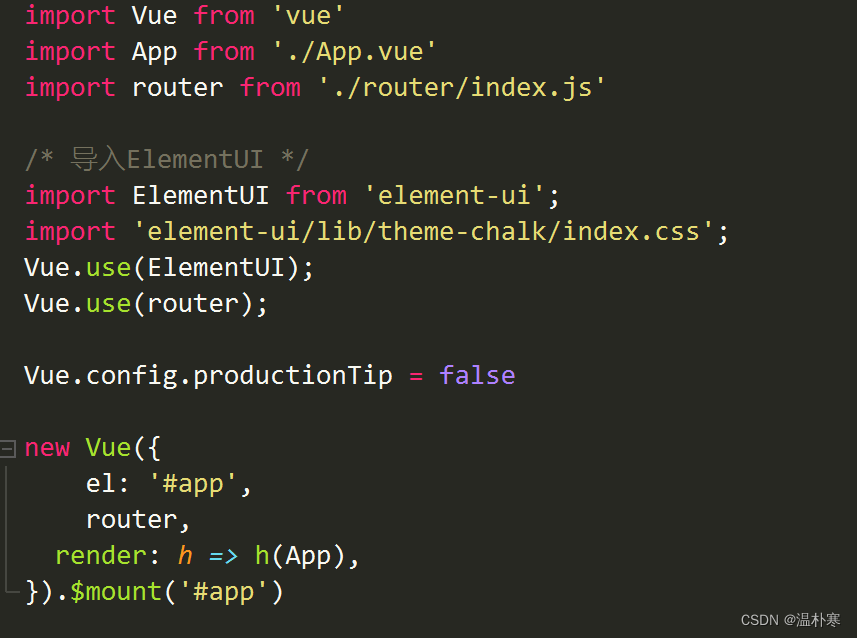
3.在 main.js 中配置路由
import router from './router/index.js' Vue.use(router); new Vue({
el: '#app',
router,
render: h => h(App) })
6.路由传参 用户 目标组件获取地址参数
this.$route.query.num

import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
//导入注册组件
import Login from '../Login.vue';
import Main from '../Main.vue';
import MajorList from '../view/major/MajorList.vue';
import StudentList from '../view/student/StudentList.vue';
//注册 定义组件访问地址
Vue.use(router)
/* 定义组件路由 */
var rout = new router({
routes: [
{
path: "/",
component: Login
},
{
path: '/login',
component: Login
},
{
path: '/main',
component: Main,
children:[
{
path: '/majorlist',
component: MajorList
},
{
path: '/studentlist',
component: StudentList
}
]
}
]
});
//导出路由对象
export default rout;